Webseiten testen: responsive
[icon name=“exclamation-triangle“ class=““ unprefixed_class=““] Problem: Ich möchte eine Webseite hinsichtlich Ihrer Darstellung auf verschiedenen Geräten bzw. bei verschiedenen Auflösungen testen. Die ideale Weise eine Webseite auf verschiedenen Geräten zu testen ist natürlich auf dem Gerät selbst. Natürlich hat aber niemand eine Lagerhalle mit allen möglichen Geräten rumstehen. Eine Lösung ist es, die verschiedenen Auflösungen zu simulieren.
Der Chrome Browser unterstützt mit seinen Developer Tools die Simulation von verschiedenen Geräten.
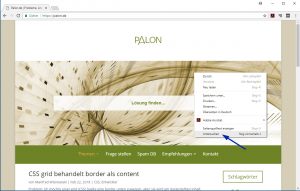
 1.) Zunächst müssen die Developer Tools, mit einem Rechtsklick und dann -> „Untersuchen“, geöffnet werden.
1.) Zunächst müssen die Developer Tools, mit einem Rechtsklick und dann -> „Untersuchen“, geöffnet werden.
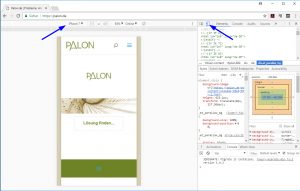
2.)  Sind die Developer Tools geöffnet kann man die Simulation verschiedener Geräte mit dem „device toolbar“
Sind die Developer Tools geöffnet kann man die Simulation verschiedener Geräte mit dem „device toolbar“ ![]() aktivieren.
aktivieren.
Danach können verschiedene Darstellungsauflösungen oben in der device toolbar ausgewählt werden. Die Ausrichtung des Geräts (portrait / horizontal) kann rechts oben geändert werden.![]()
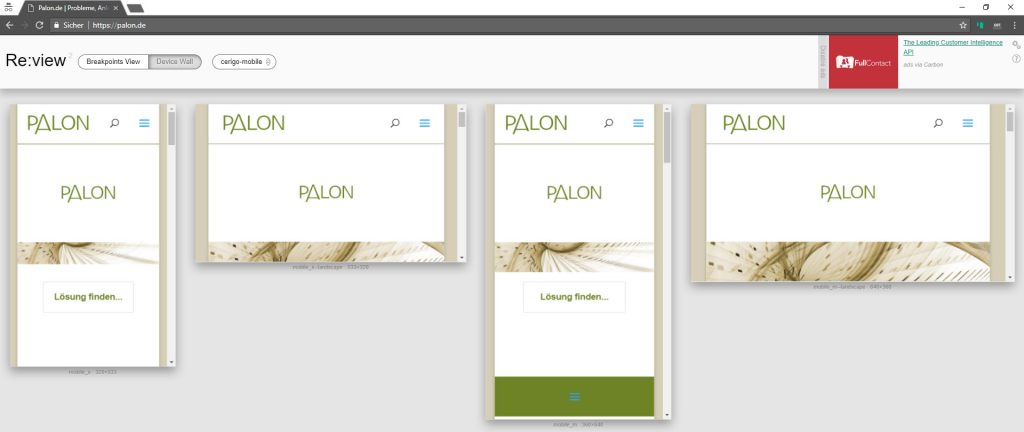
Das Chrome Plugin Emmet Re:view von emmet.io erlaubt es mehrere Auflösungen parallel zu testen.